一、Bootstrap简介
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap是基于 HTML5、CSS3和Javascriopt开发的,它在 jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件,为实现快速开发提供了一套前端工具包,包括丰富的布局、栅格、丰富的Web组件和jQuery插件等,并能通过Less进行样式定制。
二、Hello Bootstrap
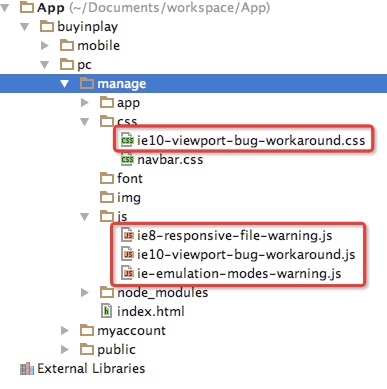
1.建立项目目录结构,新建app、css、font、img和js目录,其中app存放angular相关子模板和控制器。向css目录中拷贝入ie10-viewport-bug-workaround.css,向js目录中拷贝入ie8-responsive-file-warning.js、ie-emulation-modes-warning.js和ie10-viewport-bug-workaround.js,这几个文件是让bootstrap在ie浏览器中针对ie的兼容性做的优化。
 

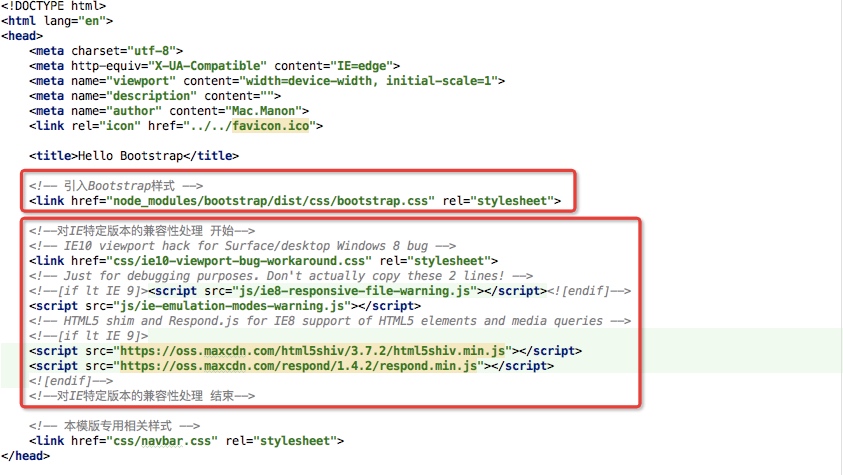
2.新建index.html页面,在中引入bootstrap.css及兼容ie的css:
 

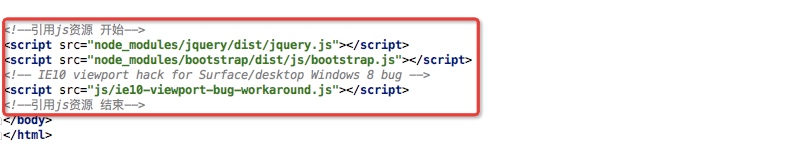
3.在底部依次引入jquery.js、bootstrap.js及兼容ie的js:
 

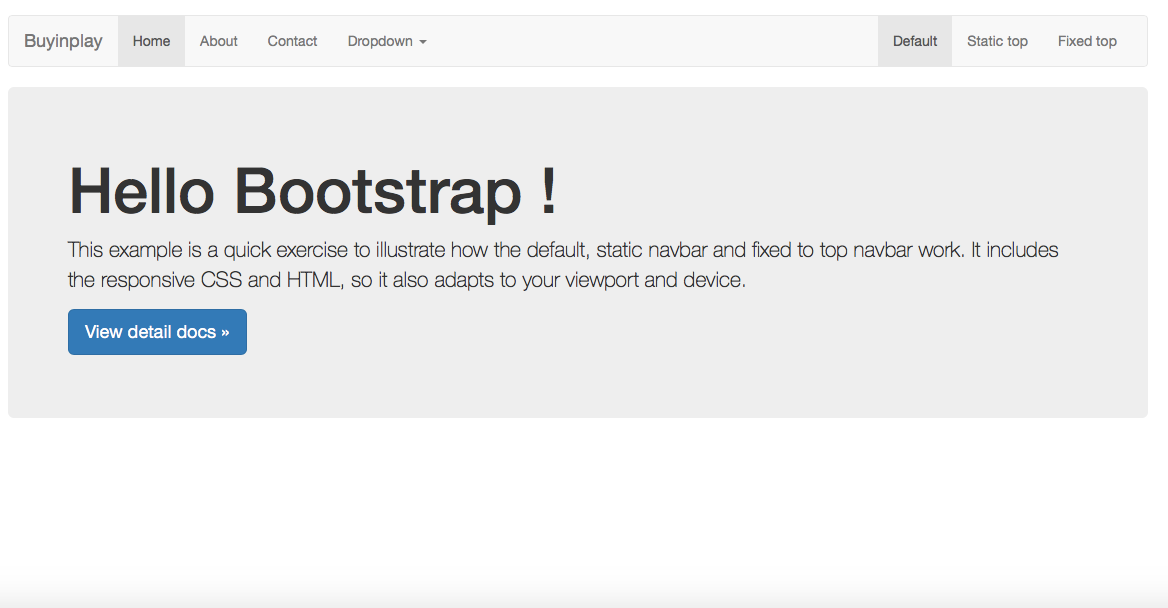
4.编写页面内容,先在标签下加入<div class="container"></div>,然后在其中插入具体页面代码,本例包括顶部导航和一个,完整代码如下:
Hello Bootstrap Hello Bootstrap !
This example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. It includes the responsive CSS and HTML, so it also adapts to your viewport and device.
效果如下:

三、参考资源
官网:
官网中文站:
精彩案例:
教程资源:
开发工具:
定制Bootstrap: